Frame based layout
The frame-based layout system is old system. The position and size of the views are set manually. When one of view is changing dynamically, such as a height of the image view, you need to recalculate all or part of the layout. Additionally you can specify auto-resizing mask to define which dimensions of the view should grow or shrink relative to the superview.
layout programmatically
The translatesAutoresizingMaskIntoConstraints property determines whether the view’s autoresizing mask is translated into Auto Layout constraints.
If this property’s value is true, the system creates a set of constraints that duplicate the behavior specified by the view’s autoresizing mask. This also lets you modify the view’s size and location using the view’s frame, bounds, or center properties, allowing you to create a static, frame-based layout within Auto Layout.
By default, the property is set to true for any view you programmatically create. If you add views in Interface Builder with constraints, the system automatically sets this property to false.
The frame property of UIView describes the view’s location and size in its superview’s coordinate system. If the transform property is not the identity transform, the value of this property is undefined and should not be modified.
The bounds property of UIVIew describes the view’s location and size in its own coordinate system. The default bounds origin is (0,0) and the size is the same as the size of the rectangle in the frame property. Changing the size also changes the size of the rectangle in the frame property to match.
The center property of UIView defines the center point in the coordinate system of its superview. Use this property, instead of the frame property, when you want to change the position of a view. The center point is always valid, even when scaling or rotation factors are applied to the view's transform.
Coordinates in these properties are always specified in points, not in pixels.
These properties can be animated.
Additionally you can specify autoresizingMask property to define which dimensions of the view should grow or shrink relative to the superview.
- UIViewAutoresizingNone - option for indicating that the view does not resize
- UIViewAutoresizingFlexibleBottomMargin - allows expanding or shrinking a view in the direction of the bottom margin
- UIViewAutoresizingFlexibleTopMargin - allows expanding or shrinking a view in the direction of the top margin
- UIViewAutoresizingFlexibleLeftMargin - allows expanding or shrinking a view in the direction of the left margin
- UIViewAutoresizingFlexibleRightMargin - allows expanding or shrinking a view in the direction of the right margin
- UIViewAutoresizingFlexibleHeight - allows change height of a view
- UIViewAutoresizingFlexibleWidth - allows change width of a view
In Swift you will use corresponding properties such as flexibleWidth.
// swift
extraView.autoresizingMask = [.flexibleWidth, .flexibleLeftMargin, .flexibleRightMargin]
// Objective-C
// mySubview.autoresizingMask = (UIViewAutoresizingFlexibleWidth |
// UIViewAutoresizingFlexibleLeftMargin |
// UIViewAutoresizingFlexibleRightMargin);
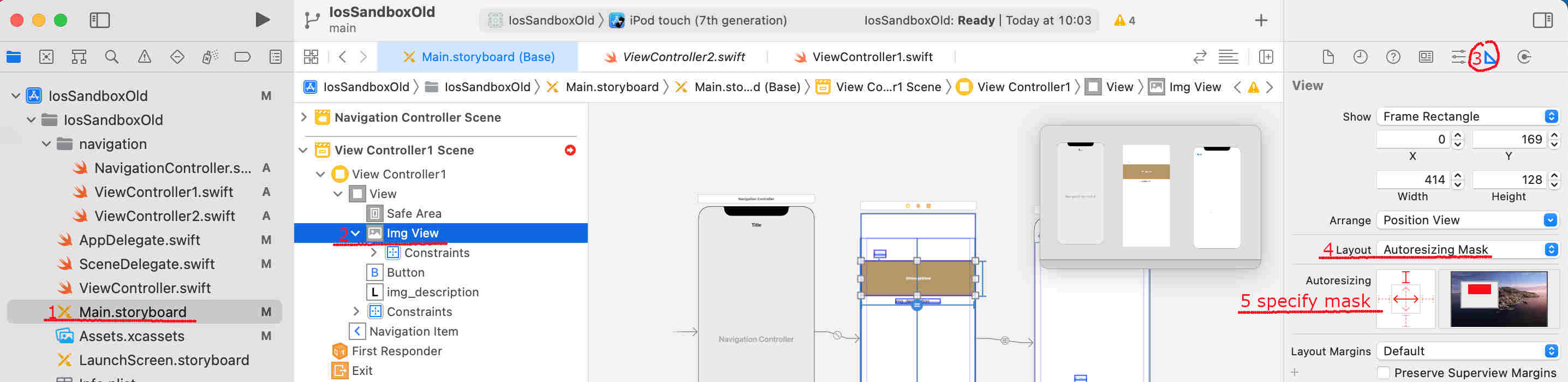
layout with IB
You can assign frame and autoresize mask in Interface Builder.